This is the short research I did back to web development course in 2016. It will give you a brief overview how online advertiser track the user and few tips about how can you protect yourself from tracking. Hope you enjoy!
Introduction
Internet advertising is becoming more and more important. In 2011, Internet advertising revenues in the United States surpassed those of cable television and nearly exceeded those of broadcast television. And in 2013 Internet advertising revenues in the United States totaled $42.8 billion1. Digital Advertiser also focus on displaying ads to target customer by knowing user’s preference from other websites, this is called behavioral advertising.2 Behavioral advertising increase the advertiser’s demand for tracking user behaviour, and we will talk about three tracking mechanisms in this paper : Canvas Fingerprinting, Evercookie, Cookie Syncing.
Canvas Fingerprinting
Introduction
Canvas fingerprinting is a type of browser or device fingerprinting technique that was first presented by Mowery and Shacham in 20123. The authors found that by using the Canvas API of modern browsers, one can exploit the subtle differences in the rendering of the same text to extract a consistent fingerprint that can easily be obtained in a fraction of a second without user’s awareness.4
How does it work?
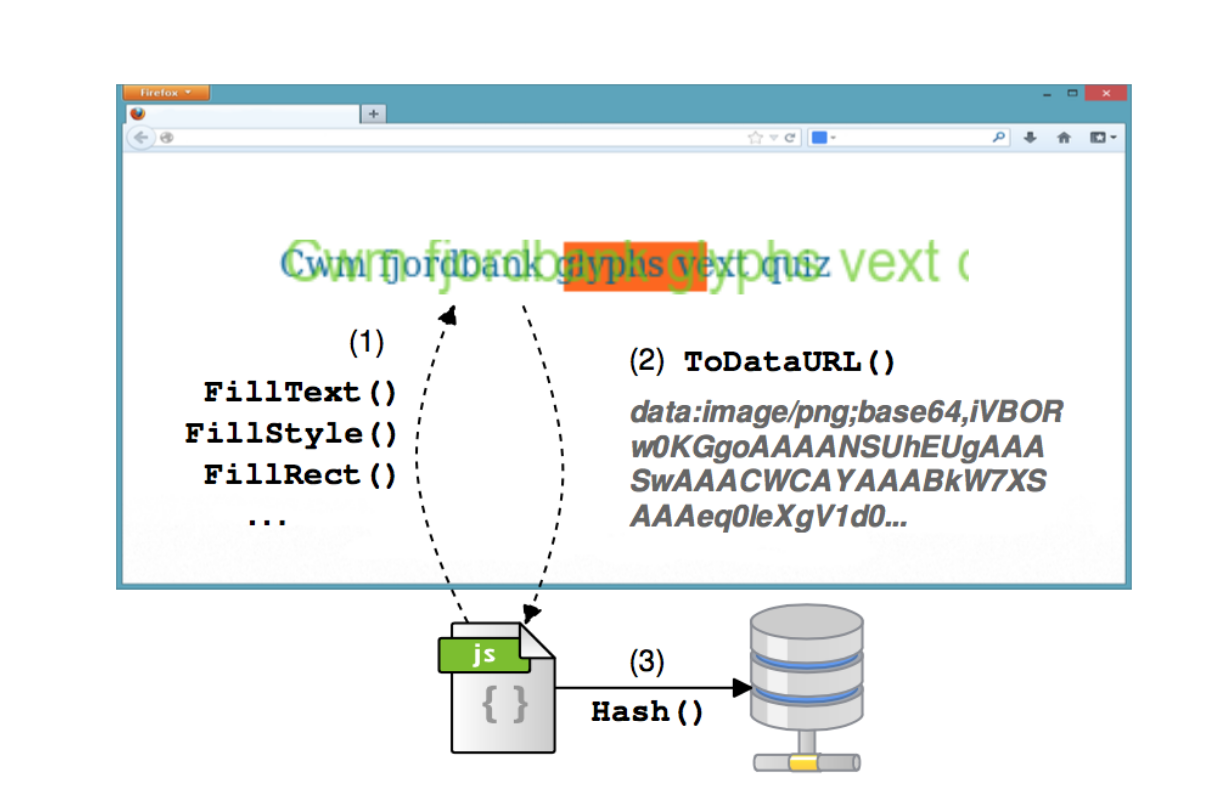
 Figure 1: Canvas fingerprinting basic flow of operations5
Figure 1: Canvas fingerprinting basic flow of operations5
Here is a live demo from BrowserLeaks.com showing how Canvas Fingerprinting works :
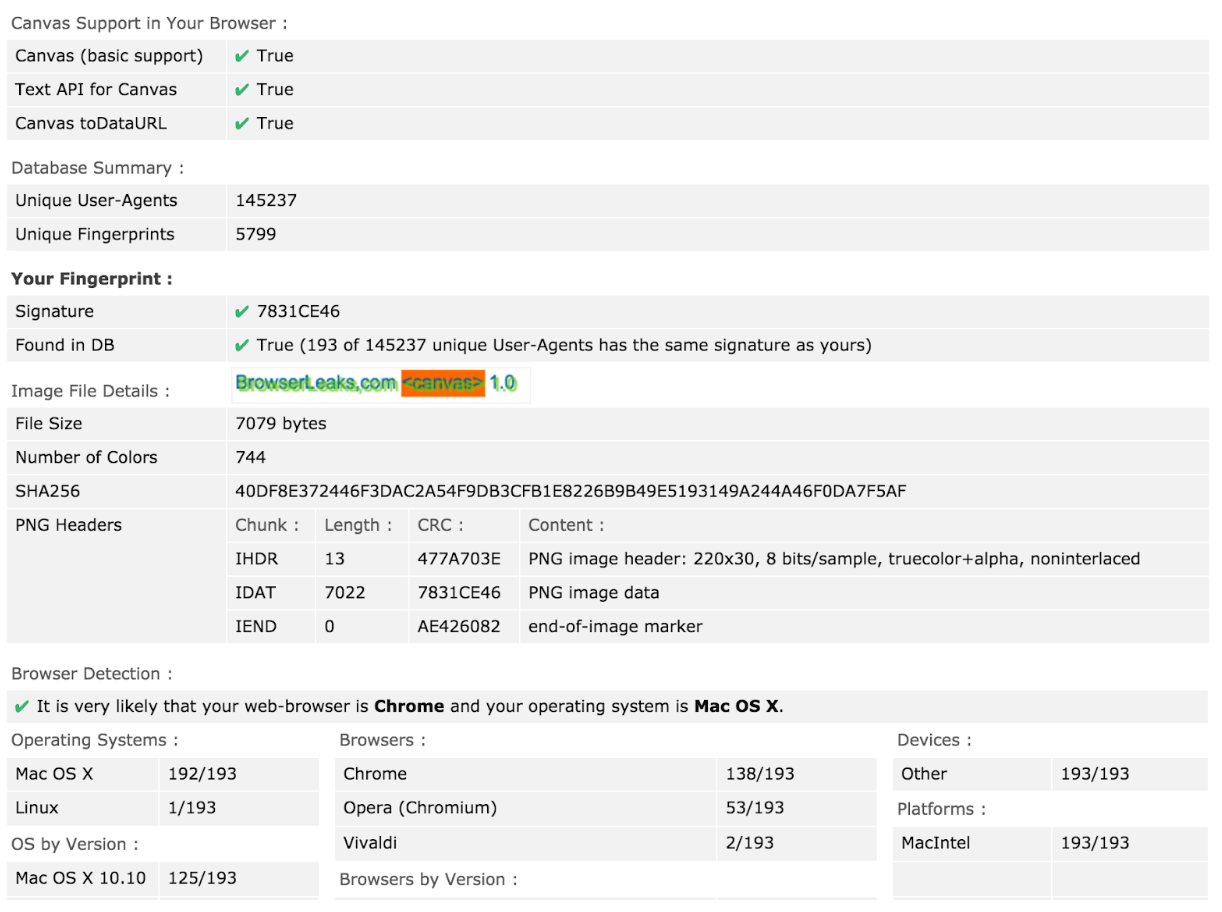
 Figure 2: Canvas fingerprinting Example
Figure 2: Canvas fingerprinting Example
Unlike the other browser detection tricks, this deals with many OS features related on graphics environment. Potentially it can be used to identify the video adapter, especially if you will use WebGL profiling, not just Canvas 2D Context. By the way different graphics card drivers can also sometimes affect to regular fonts rendering.
This tiny animated GIF shows how canvas image can be variable from 35 different users. The code is not changed, but each frame is different:

Here is the JavaScript code that produce the pixels:
// Text with lowercase/uppercase/punctuation symbols
var txt = "BrowserLeaks,com <canvas> 1.0";
ctx.textBaseline = "top";
// The most common type
ctx.font = "14px 'Arial'";
ctx.textBaseline = "alphabetic";
ctx.fillStyle = "#f60";
ctx.fillRect(125,1,62,20);
// Some tricks for color mixing to increase the difference in rendering
ctx.fillStyle = "#069";
ctx.fillText(txt, 2, 15);
ctx.fillStyle = "rgba(102, 204, 0, 0.7)";
ctx.fillText(txt, 4, 17);
To create a signature from the canvas, we must export the pixels from the application’s memory using the toDataURL() function, which will return the base64-encoded string of the binary image file. Then we can just create MD5 hash of this string, or even extract CRC checksum from IDAT chunk which is placed from 16 to 12 byte from the end of every PNG file, and this will be our Canvas Fingerprint.6
Library
There is a popular open source project called fingerprintjs2 in Github.
Evercookies
Introduction
Evercookie is a technique to make cookie persistent and hard to be cleared. it utilizes multiple options to store cookie, like HTTP cookie, FLASH cookie, IndexDB etc. and respawn cookie even after some of the storages get removed.
How does it works?

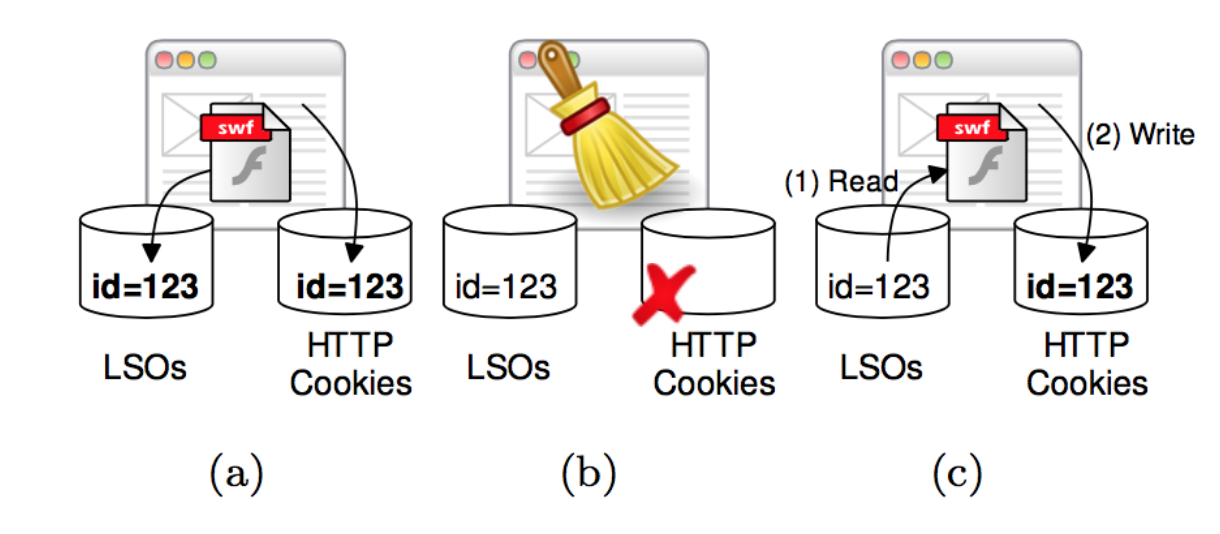
Figure 3 : Respawning HTTP cookies by Flash evercookies7
The figure 3 shows how HTTP cookies get respawned by Flash cookies(Local Shared Objects). In (a), the website stores both an HTTP and a Flash cookie. Then in (b), the user clear the HTTP cookie, but even after that, the webpage can respawn the HTTP cookie by copying the value from the Flash cookie as (c) shows.
Cookie Syncing
Introduction
Cookie Syncing or Cookie Synchronization is a practice that domain trackers share information of given user with each other. The identifier associated with Pseudonymous IDs of given user is often stored in Cookie.
How does it work?

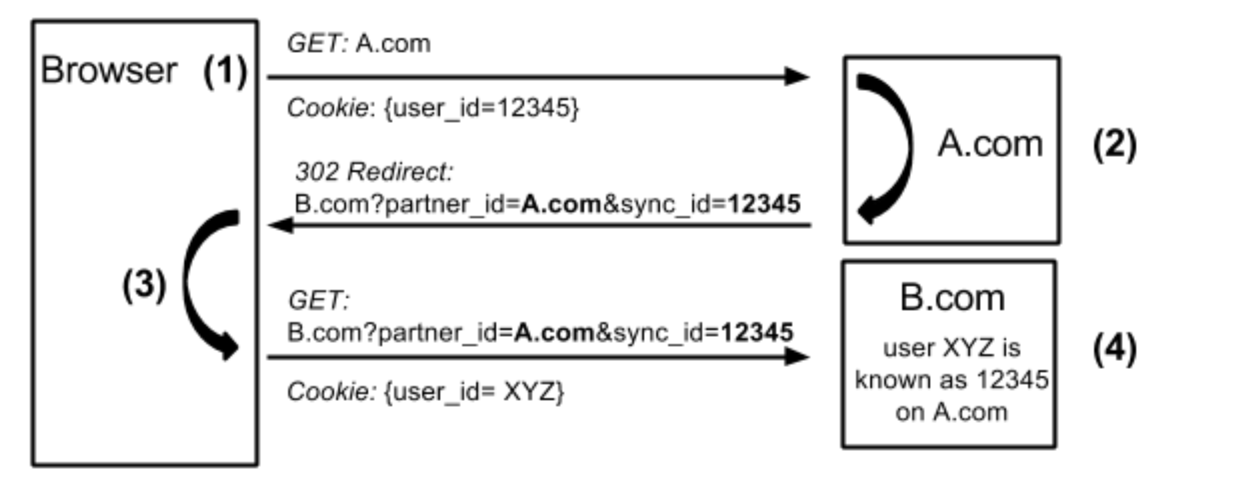
Figure 4: the basic workflow of Cookie Syncing
The process begins when a user visits a site (say example.com, not shown in the figure), which includes A.com as an embedded third-party tracker.
(1) The browser makes a request to A.com, and included in this request is the tracking cookie set by A.com.
(2) A.com retrieves its tracking ID from the cookie, and redirects the browser to B.com, encoding the tracking ID into the URL.
(3) The browser then makes a request to B.com, which includes the full URL A.com redirected to B.com’s as well as tracking cookie.
(4) B.com can then link its ID for the user to A.com’s ID for the user. All of this is invisible to the user.
(5) Once two trackers sync cookies, they can exchange user data between their servers.8
How to prevent tracking?9
You could use GHOSTERY plugin, it’s a browser plugin that show you which trackers are used in your visiting page.
You could also use Tor browser to enable a more private browsing experience. Tor project is developed to prevent somebody watching your internet connection and hide your actual physical address. Tor browser allows you to use Tor to browsing without extra installation.
Summary
Canvas Fingerprinting and Evercookie can be used to identified user across the website. Evercookie can be used to bypass the user’s privacy setting in browser. Combine Evercookie with Cookie Syncing together can help different websites share user’s information with each other, hence they can display ads according to the user’s preference in previous website.
Notes
-
Mowery, Keaton, and Hovav Shacham. “Pixel perfect: Fingerprinting canvas in HTML5.” Proceedings of W2SP (2012). ↩
-
https://securehomes.esat.kuleuven.be/~gacar/persistent/#canvas-results ↩
-
Acar, Gunes, et al. “The web never forgets: Persistent tracking mechanisms in the wild.” Proceedings of the 2014 ACM SIGSAC Conference on Computer and Communications Security. ACM, 2014. APA ↩
-
Acar, Gunes, et al. “The web never forgets: Persistent tracking mechanisms in the wild.” Proceedings of the 2014 ACM SIGSAC Conference on Computer and Communications Security. ACM, 2014. APA ↩
-
https://freedom-to-tinker.com/2014/08/07/the-hidden-perils-of-cookie-syncing/ ↩
-
http://www.digitaltrends.com/computing/how-do-advertisers-track-you-online-we-found-out/ ↩